Control JLabel en el que se configuran varios parámetros de diseño (alineación vertical y horizontal, color y tipo de borde y de letra) y se muestra texto con salto de línea utilizando código HTML

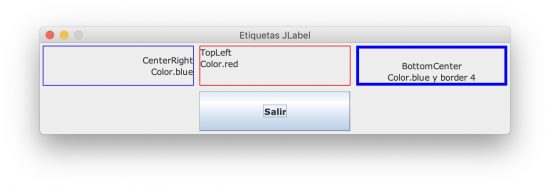
En este ejercicio se muestra una ventana muy simple que contiene:
- 3 etiquetas en la parte superior, cada una con variaciones en su diseño
- 1 botón conectado a una acción en la parte inferior
- 2 etiquetas vacías a ambos lados del botón para contribuir a mantener la disposición (layout) de los elementos.
Las etiquetas en Java se crean con JLabel que permite mostrar textos en la ventana del programa. JLabel es una clase de Swing y, al heredar de JComponent, implementa todas sus características (bordes, colores, layout, etc.). JLabel es sencilla de utilizar.
Importar los paquetes necesarios
En Java existen paquetes que son agrupaciones de clases relacionadas entre sí. Al comienzo del código hay que importar los paquetes requeridos por el programa, se hace con la directiva o palabra reservada import. Se puede importar una sola clase o una agrupación de ellas.
import java.awt.Font; // importa una clase import java.awt.*; // importa un paquete
En este ejercicio se importan los paquetes habituales awt y swing y para que el botón desencadene una acción hay que añadir awt.event.
import java.awt.*; import javax.swing.*; import java.awt.event.*;
Ventana con JFrame
La forma más sencilla de implementar una ventana en Java es con JFrame. El comportamiento predeterminado de la ventana al pulsar su botón X es ocultarla:
frame.setDefaultCloseOperation(WindowConstants.HIDE_ON_CLOSE);
Pero si deseamos que se cierre el programa al cerrar la ventana hay que utilizar una de las 2 líneas siguientes, ambas producen el mismo efecto, el código con JFrame apareció en versiones más antiguas de Java y posteriormente se añadió WindowConstants manteniendo la opción JFrame por compatibilidad.
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Mostrar la ventana y salir al pulsar el botón X:
// marco para la ventana
JFrame frame = new JFrame("Etiquetas JLabel");
// accion por defecto al cerrar la ventana: salir del programa
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Etiquetas JLabel
El texto mostrado en la etiqueta se puede pasar como parámetro al crearla o con el método setText() pero es un texto de una sola línea y con pocas opciones de personalización en cuanto a alineación. También podemos escribir texto HTML como el que usamos en una página web, de esta forma tenemos disponibles más opciones de presentación y el salto de línea de una forma muy cómoda.
Algunos aspectos del diseño de JLabel se manejan con la interface SwingConstants y sus elementos CENTER, RIGHT o LEFT. Pero la alineación centrada del texto multilínea se obtiene con la etiqueta div y su estilo text.align en el código HTML.
// etiquetas con texto en 2 lineas y diferente alineacion horizontal
String texto1 = "CenterRight" + "<br>" + "Color.blue";
String texto2 = "TopLeft" + "<br>" + "Color.red";
String texto3 = "BottomCenter" + "<br>" + "Color.blue y border 4";
JLabel label1 = new JLabel("<html><div style='text-align: right;'>" + texto1 + "</div></html>", SwingConstants.RIGHT);
JLabel label2 = new JLabel("<html><div style='text-align: left;'>" + texto2 + "</div></html>", SwingConstants.LEFT);
JLabel label3 = new JLabel("<html><div style='text-align: center;'>" + texto3 + "</div></html>", SwingConstants.CENTER);
//
/* definicion de color para los bordes de las etiquetas
* se muestran 2 constructores para createLineBorder()
* - createLineBorder(Color color) en label 1 y 2
* - createLineBorder(Color color, int size) en label3 */
label1.setBorder(BorderFactory.createLineBorder(Color.blue));
label2.setBorder(BorderFactory.createLineBorder(Color.red));
label3.setBorder(BorderFactory.createLineBorder(Color.blue,4));
//
// alineacion vertical de las etiquetas
label1.setVerticalAlignment(SwingConstants.CENTER);
label2.setVerticalAlignment(SwingConstants.TOP);
label3.setVerticalAlignment(SwingConstants.BOTTOM);
//
// fuente de las etiquetas
Font letra1 = new Font("Verdana", Font.PLAIN, 12);
label1.setFont (letra1);
label2.setFont (letra1);
label3.setFont (letra1);
//
// etiquetas sin texto para rellenar celdas inferiores de GridLayout
JLabel label4 = new JLabel();
JLabel label5 = new JLabel();
JPanel con GridLayout
GridLayout dispone los elementos en una rejilla de celdas del mismo tamaño. Tiene 2 constructores:
- GridLayout (int filas, int columnas)
- GridLayout (int filas, int columnas, int espaciado horizontal, int espaciado vertical).
Se crea un panel con la disposición elegida (2 filas, 3 columnas). Se agregan los elementos (etiquetas y botón) al panel en el orden en que han de ir ocupando las celdas. Este panel ha de ser panel principal de contenido (contentPane) de su contenedor de nivel superior JFrame.
Para que la ventana aparezca centrada en la pantalla se puede utilizar el método setLocationRelativeTo(null) de JFrame. La ventana se muestra con setVisible(true) en lugar del código obsoleto show().
// panel con 2 filas verticales, 3 horizontales y espacio entre las celdas JPanel p1 = new JPanel(new GridLayout(2,3,8,8)); // borde sin color alrededor del panel p1.setBorder(BorderFactory.createEmptyBorder(4,4,4,4)); // agregar elementos al panel p1.add(label1); p1.add(label2); p1.add(label3); p1.add(label4); p1.add(salir); p1.add(label5); /* hacer que p1 sea panel principal de contenido (contentPane) * de su contenedor de nivel superior (JFrame) */ p1.setOpaque(true); frame.setContentPane(p1); frame.setSize(660,150); frame.setResizable(false); //mostrar la ventana en el centro de la pantalla frame.setLocationRelativeTo(null); frame.setVisible(true);
Acción desde el botón
El botón se asocia con una acción mediante la interface ActionListener que llama al método ActionPerformed para salir del programa.
// boton para salir
JButton salir = new JButton("Salir");
// fuente del boton Salir
Font letra4 = new Font("Verdana", Font.BOLD, 12);
salir.setFont(letra4);
salir.setToolTipText("Salir del programa");
/* asociar el boton con una instancia de la clase accionBoton
* para configurar la accion al pulsar en el boton */
salir.addActionListener (new accionBoton());
//CLASE QUE SALE DEL PROGRAMA
class accionBoton implements ActionListener
{
public void actionPerformed (ActionEvent evt) {
System.exit(0); }
}
Código completo del ejercicio
/* USO DE JLABEL:
* - ALINEACION VERTICAL Y HORIZONTAL
* - COLOR Y TIPO DE BORDE
* - COLOR Y TIPO DE FUENTE
* (perez987 febrero 2019) */
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
// CLASE PRINCIPAL DEL PROGRAMA
public class Etiquetas_JLabel {
public static void main(String[] args) {
// marco para la ventana
JFrame frame = new JFrame("Etiquetas JLabel");
// accion por defecto al cerrar la ventana: salir del programa
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// etiquetas con diferente alineacion horizontal
String texto1 = "CenterRight" + "<br>" + "Color.blue";
String texto2 = "TopLeft" + "<br>" + "Color.red";
String texto3 = "BottomCenter" + "<br>" + "Color.blue y border 4";
JLabel label1 = new JLabel("<html><div style='text-align: right;'>" + texto1 + "</div></html>", SwingConstants.RIGHT);
JLabel label2 = new JLabel("<html><div style='text-align: left;'>" + texto2 + "</div></html>", SwingConstants.LEFT);
JLabel label3 = new JLabel("<html><div style='text-align: center;'>" + texto3 + "</div></html>", SwingConstants.CENTER);
//
// etiquetas sin texto para rellenar celdas inferiores de GridLayout
JLabel label4 = new JLabel();
JLabel label5 = new JLabel();
// boton para salir
JButton salir = new JButton("Salir");
// alineacion vertical de las etiquetas
label1.setVerticalAlignment(SwingConstants.CENTER);
label2.setVerticalAlignment(SwingConstants.TOP);
label3.setVerticalAlignment(SwingConstants.BOTTOM);
/* definicion de color para los bordes de las etiquetas
* se muestran 2 constructores para createLineBorder()
* - createLineBorder(Color color)
* - createLineBorder(Color color, int size) */
label1.setBorder(BorderFactory.createLineBorder(Color.blue));
label2.setBorder(BorderFactory.createLineBorder(Color.red));
label3.setBorder(BorderFactory.createLineBorder(Color.blue,4));
// tooltip de las etiquetas
label1.setToolTipText("createLineBorder(Color_nombre)");
label2.setToolTipText("createLineBorder(Color_nombre)");
label3.setToolTipText("createLineBorder(Color_nombre,int_size)");
// fuente de las etiquetas
Font letra1 = new Font("Verdana", Font.PLAIN, 12);
label1.setFont (letra1);
label2.setFont (letra1);
label3.setFont (letra1);
// fuente del boton Salir
Font letra4 = new Font("Verdana", Font.BOLD, 12);
salir.setFont(letra4);
salir.setToolTipText("Salir del programa");
/* asociar el boton con una instancia de la clase accionBoton
* para configurar la accion al pulsar en el boton */
salir.addActionListener (new accionBoton());
// panel con 2 filas verticales, 3 horizontales y espacio entre las celdas
JPanel p1 = new JPanel(new GridLayout(2,3,8,8));
// borde sin color alrededor del panel
p1.setBorder(BorderFactory.createEmptyBorder(4,4,4,4));
// agregar elementos al panel
p1.add(label1);
p1.add(label2);
p1.add(label3);
p1.add(label4);
p1.add(salir);
p1.add(label5);
/* hacer que p1 sea panel principal de contenido (contentPane)
* de su contenedor de nivel superior (JFrame) */
p1.setOpaque(true);
frame.setContentPane(p1);
frame.setSize(660,150);
frame.setResizable(false);
//mostrar la ventana en el centro de la pantalla
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
//CLASE QUE SALE DEL PROGRAMA
class accionBoton implements ActionListener
{
public void actionPerformed (ActionEvent evt) {
System.exit(0); }
}
Estoy de acuerdo contigo, desde el punto de vista del lenguaje parece tener más sentido show().
Buenas noches, en varios ejercicios antiguos también tengo JFrame.show() y tuve que cambiarlos a JFrame.setVisible(true). A mí me parece más lógica la opción show() pero en fin…