Local de Flywheel: la forma más sencilla de instalar WordPress en modo local en macOS. Cómo utilizar HTTPS (SSL) en el sitio local configurando un certificado válido tanto para Safari como para Chrome.
La compañía Flywheel ofrece alojamiento web específicamente diseñado para WordPress (WP en adelante) con diferentes planes, desde sitios sencillos para blogs personales o pequeños negocios hasta sitios complejos que requieren tráfico intenso, diferentes instalaciones de WP y tiendas online.
Flywheel también ofrece a la comunidad una herramienta gratuita llamada Local, disponible para macOS, Windows y Linux, que actualmente se ha convertido en la manera más sencilla de instalar un servidor local con WP en nuestro ordenador. Yo he descargado la versión Local Lightning 5.2.5 que actualmente es la más reciente disponible.
Local se instala en macOS simplemente arrastrando a la carpeta Aplicaciones el contenido del archivo DMG descargado desde su sitio web. No es necesario configurar ningún parámetro del sistema ya que Local lleva integrado todo lo necesario: servidor web nginx, PHP y MySQL.

Al arrancar Local y antes de crear el primer sitio conviene revisar las preferencias.
- Appearance & Behavior: lo dejo como está.
- New Site Defaults: Environment lo dejo como Preferred, los otros 3 parámetros los modificas a tu gusto, yo dejo el sufijo .local
- Exporting: lo dejo como está
- Advanced: Router Mode elijo Site Domains que permite configurar y utilizar HTTPS, la otra opción es localhost que sólo emplea HTTP; el acceso desde el navegador web es diferente, en el primer caso la dirección es el nombre del sitio seguido del sufijo elegido en New Site Defaults y en el segundo caso es localhost
- Blueprints: son imágenes de un sitio, se pueden exportar e importar, no lo he utilizado.
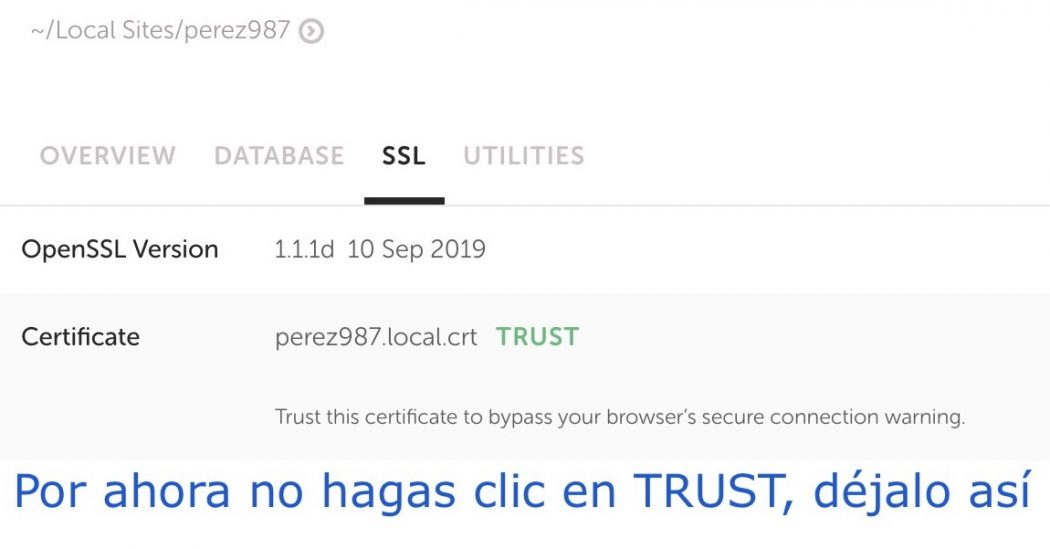
Para crear un sitio nuevo solamente se requiere proporcionar el nombre del sitio y los datos de acceso a WP: usuario, contraseña y email. Simplemente con ello se crea el sitio y se muestra la ventana principal del programa con información sobre el sitio (servidor web, versión de WP, PHP y MySQL, ) y la base de datos. Por ahora no se modifica nada en la pestaña SSL.

Diriges el navegador a http://website.local (cambia website por el nombre que le has dado al tuyo) y deberías ver el blog WP con la entrada Hello world! y con la configuración básica por defecto.
Utilizar SSL en el servidor local (HTTPS en lugar de HTTP)
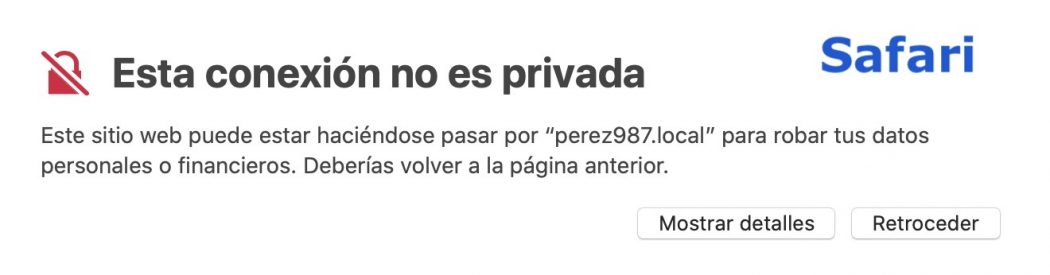
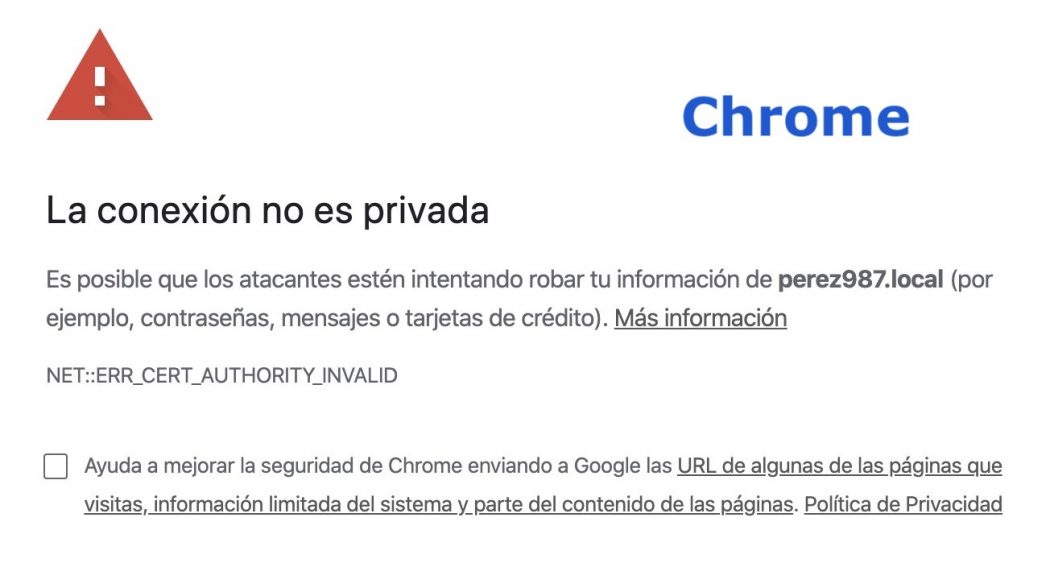
En esta fase inicial sólo se accede por HTTP, si se intenta acceder por HTTPS escribiendo la dirección https:///website.local se obtiene un aviso «Esta conexión no es privada«, la ventana de aviso es diferente en Safari y en Chrome pero la información es similar.


A continuación se comentan los pasos requeridos para resolver este problema y poder usar HTTPS con Local
Ajustes en el Escritorio de WP
Ajustes > Generales: 2 lugares en los que reemplazar http:// por https://, son:
– Dirección de WordPress (URL)
– Dirección del sitio (URL)
Previamente a este cambio, en idioma del sitio he seleccionado Español para cambiar el idioma que por defecto se instala en inglés.
A partir de aquí es cuando se muestran los avisos «Esta conexión no es privada«.
Certificado desde en Safari
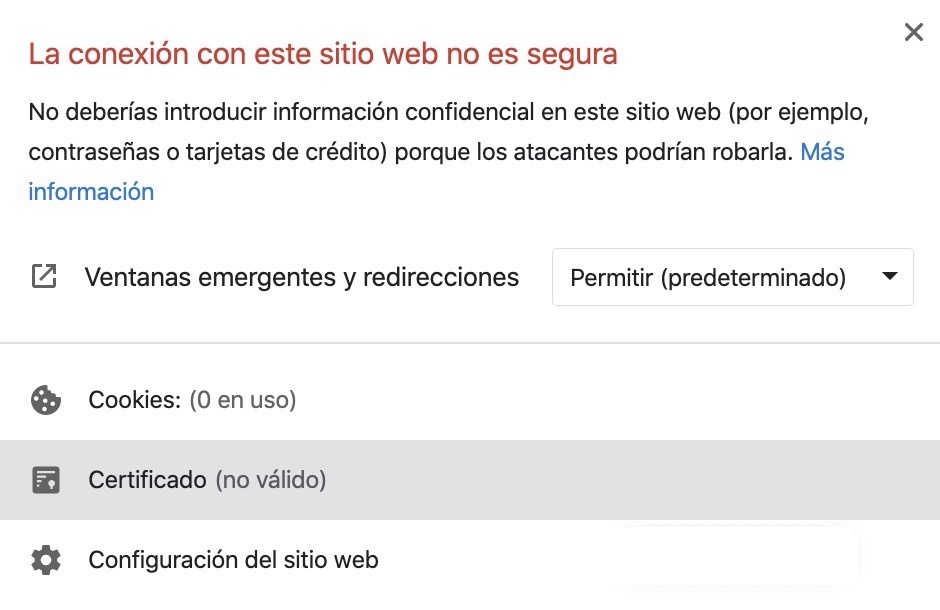
Abrir el sitio https:// desde Safari pulsando Mostrar detalles en la ventana de aviso y Visitar este sitio web en la que se despliega a continuación (pide la contraseña del usuario del Mac). De esta forma Safari permite acceder al sitio a pesar del riesgo pero Chrome no lo permite y muestra Certificado no válido al pulsar en el texto No es seguro de la barra de direcciones.

En esta primera visita al sitio local desde Safari se crea un certificado visible desde la aplicación Acceso a Llaveros, en la categoría Certificados, con el nombre del sitio web. Chrome no lo llega a crear por su negativa a mostrar el sitio, por eso necesitamos visitarlo desde Safari, para conseguir el certificado instalado.
En Acceso a Llaveros > doble clic en el certificado > se abre la ventana de propiedades. Despliega el menú Confiar y en la primera opción Al utilizar este certificado elige Confiar siempre > al cerrar esta ventana pide la contraseña del usuario del Mac.

Ajuste en la aplicación Local
Clic en TRUST en la pestaña SSL de la ventana principal de Local.
A partir de este momento la dirección del sitio local es https:// en lugar de http:// y tanto Safari como Chrome acceden sin avisos de seguridad. Chrome ahora muestra Certificado válido al pulsar en el candado de la barra de direcciones.

Nota: si en Acceso a Llaveros no aparece el certificado con el nombre del sitio web a pesar de haberlo visitado ya desde Safari con https://, haz clic en el candado de la barra de direcciones de Safari > Mostrar certificado. Se despliega la ventana para mostrar el icono del certificado y varios datos informativos. Hay que arrastrar el icono del certificado al Escritorio de forma que aparezca un archivo de certificado con el nombre website.local.cer. Este archivo se puede arrartrar a la ventana principal de Acceso a Llaveros y actuar sobre él como se explica más arriba.
Muchas gracias.
Todo ha ido perfecto siguiendo tus indicaciones.
Usado con Local by Flywheel 5.9.4 sobre macOS High Sierra 10.13.6.
Google Chrome 86.0.4240.198 y Safari 13.1.2 (13609.3.5.1.5).
Gracias por tu comentario. Con Local es bastante sencillo configurar WP en local en macOS. Yo lo he probado desde High Sierra hasta Big sur y en todas las versiones ha funcionado bien.