Configurar el servidor web Internet Information Services (IIS) de Windows 10 para ejecutar código PHP en modo local y mostrar adecuadamente las páginas que contienen ese tipo de lenguaje.
Instalar y habilitar IIS y CGI
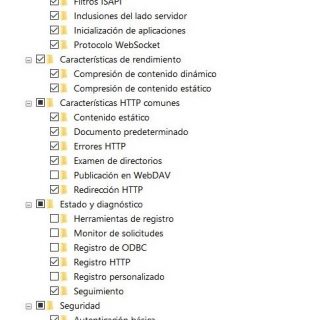
Internet Information Services con CGI se instala desde la opción Activar o desactivar las características de Windows. En la casilla Servicio World Wide Web marca estas opciones:
- Características de desarrollo de aplicaciones: todas (IIS por defecto utiliza FastCGI al activar CGI)
- Características de rendimiento: todas
- Características HTTP comunes: todas excepto Publicación en WebDav
- Estado y diagnóstico: marca Registro HTTP y Seguimiento
- Seguridad: marca Autenticación básica, Autenticación de Windows, Autorización para URL y Filtrado de solicitudes.
De esta forma se instala IIS con la configuración necesaria para funcionar como servidor local en Windows 10, servir páginas aspx y aceptar la configuración para interpretar lenguaje PHP.
Una vez instalado, abre el Administrador de IIS y desde ahí:
- Modificar sitio > Enlaces > Agregar enlace nuevo > tipo HTTP / Nombre de host localhost / Puerto 80 / Dirección IP * (todas)
- Tipos MIME > Agregar > extensión de nombre de archivo .aspx / Tipo MIME text/html
- Grupos de aplicaciones > DefaultAppPool > Configuración avanzada > Habilitar aplicaciones de 32 bits True (si vas a utilizarlas, por ejemplo documentos de Office de 32 bits, si sólo vas a utilizar aplicaciones de 64 bits ponlo como False)
- Grupos de aplicaciones > DefaultAppPool > Configuración avanzada > Cargar perfil de usuario False.
Dirigiendo el navegador a la dirección localhost deberías ver la página de inicio de IIS o la que hayas configurado en la carpeta del servidor web.
Instalar y habilitar PHP
Descarga PHP desde su sitio web. Elige la versión non-thread safe que es más rápida en Windows con IIS.
https://secure.php.net/downloads.php
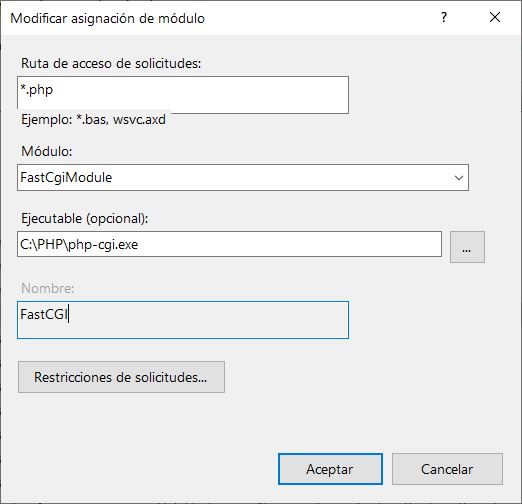
Extrae los archivos a una carpeta, por ejemplo C:\PHP, y añade esta carpeta como variable PATH del sistema. Una vez instalado, abre el Administrador de IIS > Asignaciones de controlador > Agregar asignación de módulo > rellena el cuadro de diálogo con los datos requeridos para que IIS sepa ejecutar los archivos PHP con el ejecutable php-cgi.exe a través de FastCGI.

En el Administrador de IIS > Documento predeterminado > Agregar > añade un documento con el nombre index.php y colócalo al principio de la lista. Este será el documento buscado al abrir localhost si no se especifica un documento concreto en la barra de direcciones.
En la carpeta C:\PHP (o la que se corresponda con tu sistema) cambia el nombre de uno de estos 2 archivos: php.ini-development / php.ini-production a php.ini. Edita el archivo php.ini con un editor de texto plano, busca las entradas siguientes, descoméntalas (quita ; del inicio de la línea) y configura sus valores:
- fastcgi.impersonate = 1
- cgi.fix_pathinfo = 0
- cgi.force_redirect = 0
- open_basedir = “C:\htdocs”
- extension_dir = “ext”
- error_log=”php_errors.log”
- quita el comentario a las entradas Windows Extensions:
extension=curl
extension=gd2
extension=mbstring
extension=mysqli
extension=pdo_mysql
extension=xmlrpc
Guarda el archivo php.ini con los cambios.
Probar el servidor web
Crea un archivo de texto que se llame index.php y colócalo en la carpeta raíz del servidor web. Puede ser un archivo tan simple como esto:
<html> <head> <title>Prueba de PHP</title> </head> <body> <?php echo '<p>¡Funciona!</p>'; ?> <br> <? phpinfo(); ?> </body> </html>
Abre el navegador web, dirígelo a localhost y observa el resultado. Pero puedes complicarlo un poco más con código PHP relacionado con la variable global $_SERVER que proporciona información sobre varios parámetros de la página que se sirve, de esta forma no sólo compruebas que IIS funciona con PHP sino que además obtienes información sobre localización de los archivos de inicio, agente de usuario, versión de IIS, nombre del servidor, puerto, etc. Para ello crea el archivo index.php con este texto. Este es el resultado al dirigir el navegador a localhost:


Excelente tutorial, me ayudó mucho. Gracias x compartir.
Gracias a ti por tu comentario.
OK, ya que no existe más el Webplatform de Microsoft.
Excelente tutorial.
Muchas gracias por tu comentario.
Hola, lo he seguido, noté que para el MIME Ud. menciona agregar para .aspx, pero cuando lo pongo para .php recién reconoce el archivo .php pero no interpreta bien el ejemplo de su página, inicialmente sí, pero luego cómo que no reconoce bien cuándo está en PHP y cuándo en HTML y muestra el código, además si le damos a la página «ver fuente» me muestra todo el php y no solo el html generado. Alguna idea de por qué este comportamiento? Gracias por su instructivo y por su tiempo, espero pueda ayudarnos con lo que describo.
Hola, Eloy, supongo que ya has instalado y habilitado IIS y CGI desde agregar programas de windows, como paso previo a todo lo demás.
Hay 2 páginas index.php de ejemplo en mi texto, una corta (solamente ha de mostrar ¡Funciona! más información de php) y otra larga que muestra más variables php. Fallan las dos al probarlas?
Tienes Windows 10? De 64 bits?
Has editado el archivo php.ini como recomienda el artículo?
Muchas gracias por tu aporte, pero tras seguir esas indicaciones, al probar la dirección localhost, sale el mensaje:
La identidad actual (IIS APPPOOL\\DefaultAppPool) no tiene acceso de escritura para \’C:\\Windows\\Microsoft.NET\\Framework\\v4.0.30319\\Temporary ASP.NET Files\’.
Estoy trabajando con Windows10.
Te comento algunas cosas que hay que revisar.
aspnet_regiis -i.
C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Aspnet_regiis.exe -ga «IIS AppPool\DefaultAppPool»
o este otro comando para aplicaciones de 32 bits:
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Aspnet_regiis.exe -ga «IIS AppPool\DefaultAppPool»
Nota: las comillas de «IIS AppPool\DefaultAppPool» son comillas simples, WordPress las pone tipográficas adornadas pero en el comando usa las comillas simples.
Excelente, me ayudó mucho.
Gracias por el comentario.