Mostrar en una página web un DataGrid sin paginar añadiendo barra vertical de scroll gracias a la propiedad OverFlow que indica al navegador cómo interpretar los elementos cuyo tamaño es mayor que el de su contenedor
Si tenemos un DataGrid que ha de mostrar un número elevado de filas, tenemos la opción de paginar el DataGrid. Pero si no deseamos organizar el DataGrid en múltiples páginas podemos recurrir a una propiedad CSS, llamada OverFlow, que indica al navegador cómo interpretar los elementos cuyo tamaño es mayor que el de su contenedor.
El ejemplo típico es el de un contenedor <div> de un tamaño determinado que contiene un elemento de un tamaño superior. La propiedad OverFlow le dice al navegador qué hacer, dependiendo de su valor.
| Valor | Interpretación por el navegador cliente |
|---|---|
| visible | El contenido no es recortado, puede sobresalir del contenedor |
| hidden | El contenido es recortado, sin barras de scroll para poder ver el resto del contenido |
| scroll | El contenido es recortado, pero el navegador coloca barras de scroll |
| auto | Sólo si el contenido es recortado el navegador coloca barras de scroll |
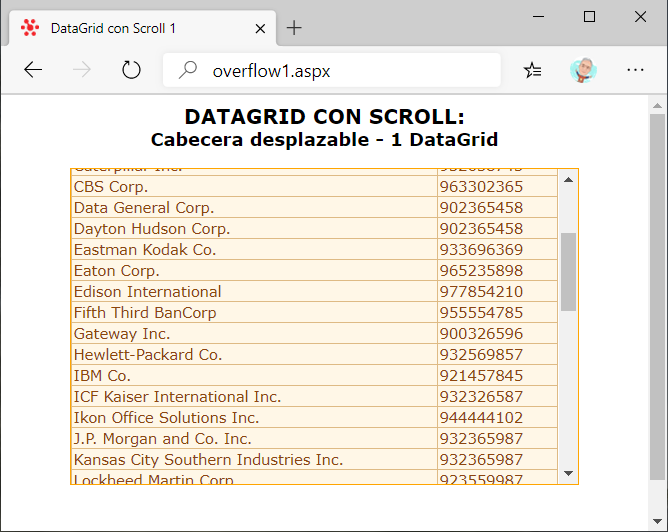
Cabecera desplazable (1 DataGrid)
A continuación se comentan 3 maneras de conseguir un DataGrid con scroll vertical. En este ejercicio el origen de los datos es un archivo XML pero en cuanto al tema que nos ocupa es indiferente, el código que crea el DataGrid con scroll es el mismo en todos los casos, ya se trate de una BD de Access o de SQL Server o de un archivo XML como en este caso.
Para mostrar un DataGrid sin paginar dentro de un contenedor de una determinada altura inferior a la del propio DataGrid el método más sencillo es el de encerrar el DataGrid en una etiqueta <div> con los adecuados atributos CSS.
<div style="overflow: auto; width: 450px; height: 280px; align: left; border:1px solid orange;"> <asp:datagrid id="Rejilla"> ... / ... </asp:datagrid> </div>
Con este código, lo que hacemos es posicionar el DataGrid dentro de un contenedor con anchura suficiente para que no aparezca barra de scroll horizontal (podemos definir la anchura de las columnas del DataGrid en las etiquetas de sus distintos elementos: columnas, estilo de ítems, estilo de cabeceras, etc.). Al dar a la propiedad OverFlow el valor auto, como el DataGrid tiene una altura mayor que el contenedor aparece la barra de scroll vertical. El efecto conseguido es el de un DataGrid con barra de scroll vertical pero con un inconveniente: al desplazarnos verticalmente por los registros la cabecera del DataGrid con los nombres de las columnas también se desplaza y desaparece de la vista, lo que puede resultar molesto si el DataGrid tiene muchas columnas o campos (además, estéticamente no queda bien).

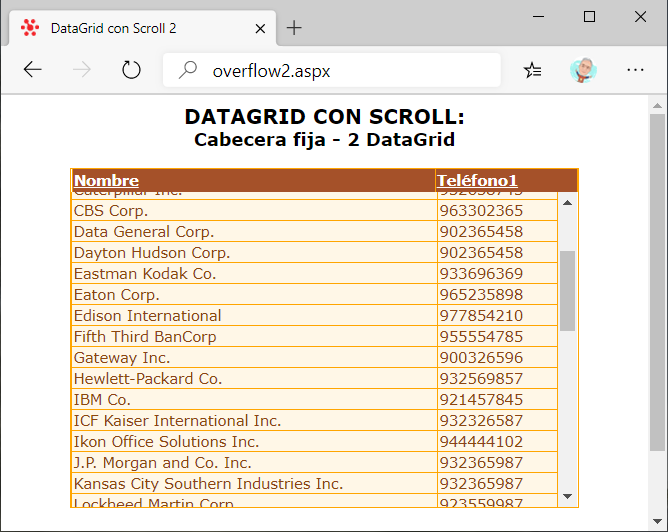
Cabecera fija (2 DataGrid)
Usamos 2 DataGrid con idéntico origen de datos. Uno de ellos está contenido en una etiqueta <div> cuya altura coincide con la de la cabecera del DataGrid y con el valor hidden de la propiedad OverFlow, con lo que se consigue que sólo se muestre la cabecera con los nombres de las columnas, sin barras de scroll. El otro DataGrid está contenido en una segunda etiqueta <div> cuya propiedad OverFlow tiene el valor auto y, como este DataGrid no muestra su cabecera (tiene su propiedad ShowHeader como false), sólo vemos las filas con los registros y la barra de scroll vertical. Así, al desplazarnos verticalmente por los registros, nos movemos a lo largo del segundo DataGrid pero el primer DataGrid permanece invariable, por lo que siempre vemos la cabecera con los nombres de las columnas.
<div style="overflow: hidden; height: 20px"> <asp:datagrid id="Cabecera" width="450px" showheader="True" ... / ... > ... / ... </asp:datagrid> </div> <div style="overflow:auto; width:450px; height:280px; align:left;"> <asp:datagrid id="Rejilla" showheader="False" ... / ... > ... / ... </asp:datagrid> </div>

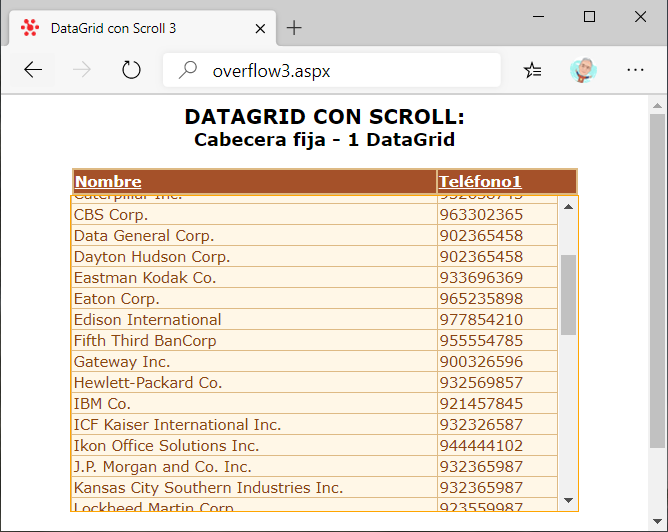
Cabecera fija (1 DataGrid)
Simplificando el método 2, para usar un sólo DataGrid pero conservando la cabecera siempre a la vista podemos colocar, antes del único contenedor <div> cuya propiedad OverFlow está en auto, una etiqueta <asp:label> cuyo contenido se crea por código, tratándose de una tabla con una sola fila cuyas celdas se rellenan con los nombres de las columnas de la tabla del DataSet origen de datos del DataGrid. Usamos la propiedad caption de las columnas de la tabla para obtener su nombre.
El DataGrid tiene su propiedad ShowHeader como False pues no se desea mostrar la cabecera ya que su función la realiza la tabla. El efecto conseguido es similar al del método 2, con un DataGrid por el que nos podemos desplazar verticalmente con su barra de scroll y una cabecera fija con los nombres de las columnas.
<asp:label id="cabecera" runat="server"></asp:label> <div style="overflow:auto; width:450px; height:280px; align:left;"> <asp:datagrid id="Rejilla" showheader="False" ... / ... > ... / ... </asp:datagrid> </div>
Y en el código Visual Basic:
Dim sNom, sTel As String
sNom = Datos.Tables("AgendaTb").Columns(0).Caption.ToString
sTel = Datos.Tables("AgendaTb").Columns(1).Caption.ToString
cabecera.Text = "<table align=center width=450 style=""background-color: #deba84; font-family: verdana; font-size: 10pt;
font-weight: bold; text-align: left; text-decoration: underline; color: white;"" <tr><td width=320 height=20 align=left
bgcolor=#A55129>" & sNom & "</td><td align=left bgcolor=#a55129>" & sTel & "</td></tr></table>"

Puedes descargar un archivo ZIP con la aplicación creada en Visual Studio y probada desde ahí o con la aplicación creada sin Visual Studio y probada desde IIS con la carpeta colocada en htdocs.
Nota: consulta está página para ver las diferencias de los atributos de la directiva @Page trabajando dentro o fuera del entorno de Visual Studio.