Asignar iconos a las categorías en WordPress sin plugins externos
Con la versión 3.5 de WordPress se ha roto la compatibilidad con algunos plugins que sirven para asignar un icono a cada categoría y mostrarlo junto al título de cada entrada para mejorar el aspecto estético del blog. Mi plugin favorito es Category Icons Lite y con él se produce, al activarlo en WordPress 3.5, un fallo que muestra este mensaje en la página web:
Warning: Missing argument 2 for wpdb::prepare(), called in /usr/www/users/user/wp-content/plugins/category-icons-lite/caticons-lite.class.php on line xx and defined in /usr/www/users/users/wp-includes/wp-db.php on line xx
(ten en cuenta que las rutas mostradas en el mensaje de error serán diferentes en tu sistema).
Aunque hay usuarios que han propuesto soluciones provisionales hasta que el autor del plugin saque una nueva versión, en este artículo se muestra cómo realizar la misma tarea utilizando el código de WordPress, en concreto la función get_the_category(), por lo que no será necesario usar plugins aunque la flexibilidad y sencillez de aplicación de este método empeoran respecto al panel de administración del plugin.
Iconos para las categorías
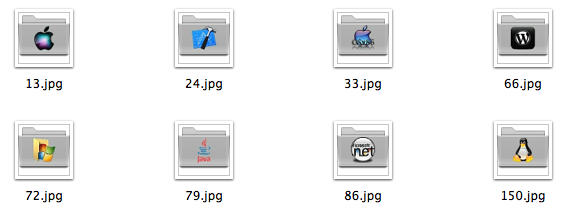
En una carpeta del servidor hay que tener los diferentes iconos cuyo nombre ha de ser ID_de_categoría.jpg, el ID se mira en el panel de administración de WordPress > Entradas > Categorías colocando el cursor sobre el nombre de la categoría y anotando el ID que es visible en la barra de estado del navegador:
http://www.sitio.es/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=33&post_type=post
El ID de la categoría del ejemplo es el 33.

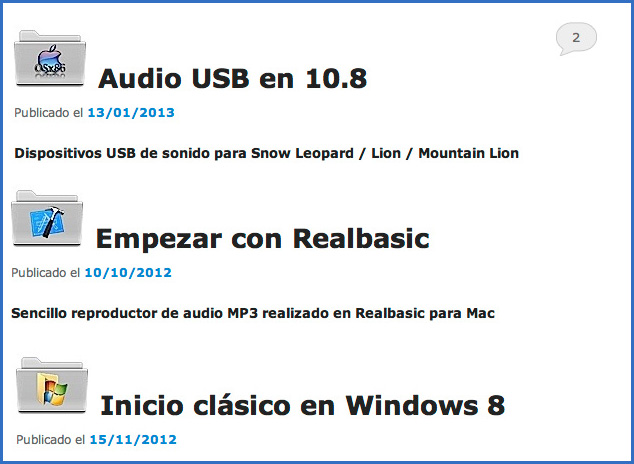
Resultado

Código PHP
Hay que insertar el código siguiente en el sitio en que deseamos mostrar el icono:
<?php
foreach((get_the_category()) as $category) {
echo '<img src="http://www.sitio.es/wp-content/caticons/' . $category->cat_ID . '.jpg" alt="' . $category->cat_name . '" />';
}
?>
La ruta http://www.sitio.es/wp-content/caticons ha de ser modificada para que coincida con la de cada uno en su servidor.
Usando el tema Twenty Eleven, yo he añadido el código para que muestre el icono a la izquierda del título de cada entrada, en el archivo content.php en esta sección.
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
insertándolo entre la etiqueta h1 y el título:
<h1 class="entry-title"><!-- category icons --><?php foreach((get_the_category()) as $category) {echo '<img src="http://www.sitio.es/wp-content/blog-files/caticons/peq/' . $category->cat_ID . '.jpg" alt="' . $category->cat_name . '" />';} ?><!-- category icons --><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1>